Instructive Overlays in Tableau
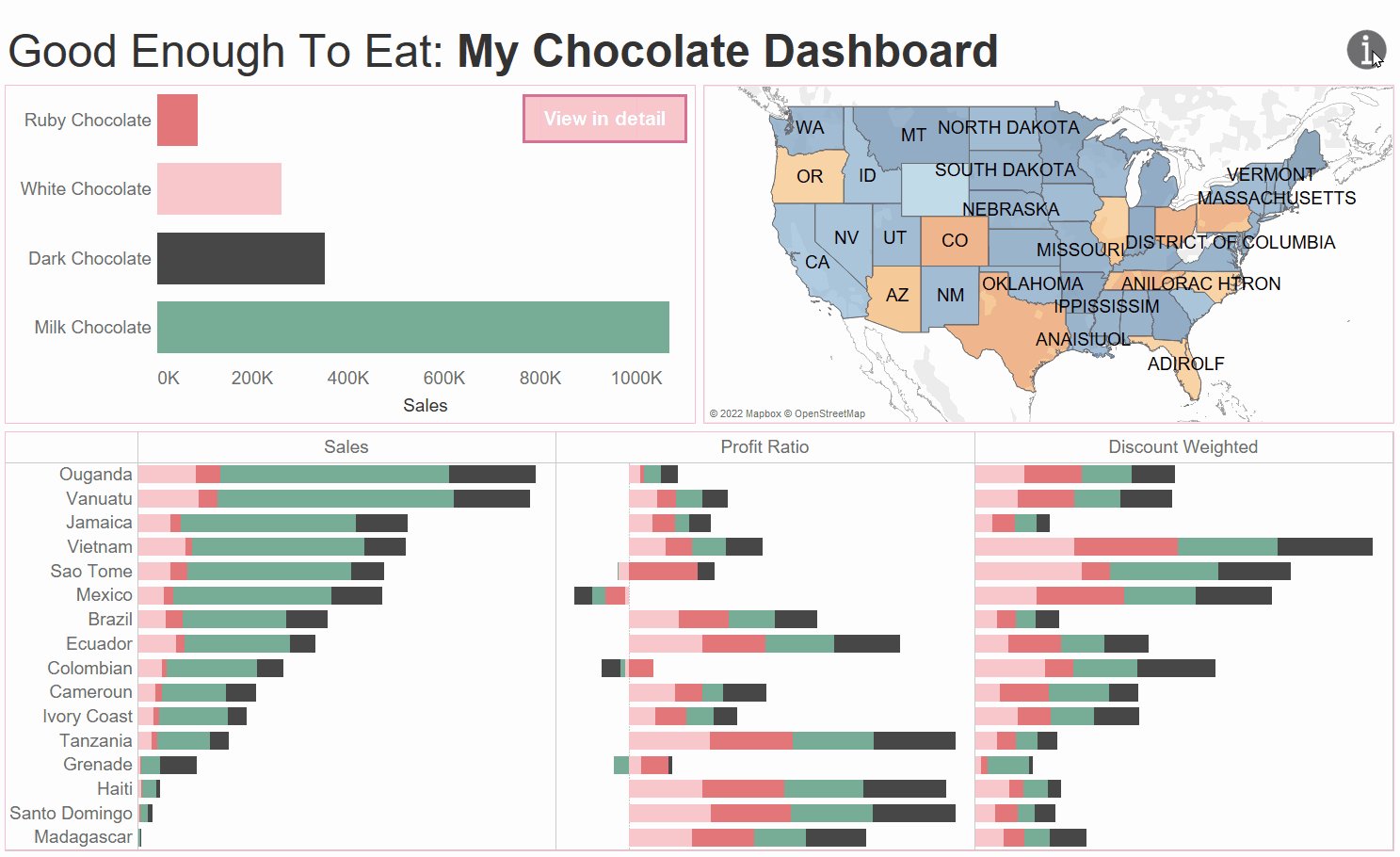
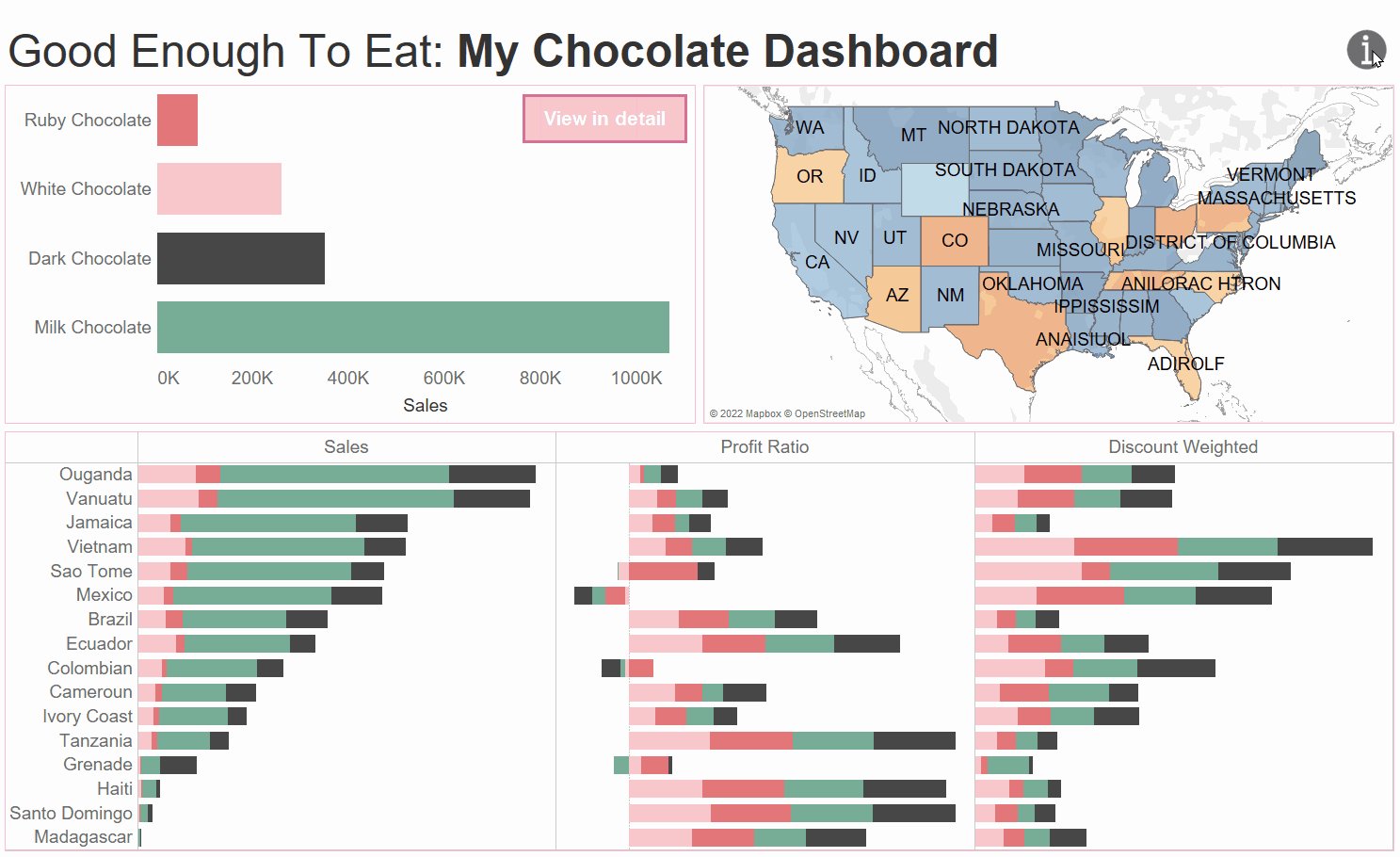
If you have read this blog post, you already know how to create instructive dashboard overlays outside of Tableau and bring them in as a transparent image. If you just want a quick and editable solution that doesn’t need to be too fancy, you might also opt to create these overlays directly in Tableau.
For this, we will be using text objects. If you want to use more than one text, I suggest bringing in a floating container and fixing all text objects to this container. If you have just the one text object, you can make this floating directly.
Type as text whatever instructions you want to give to your end users. Make it large and readable enough to be accessible. Personally, I like to give the text objects a slightly transparent background that makes the text easier to read, but which allows for the actual charts to shine through.
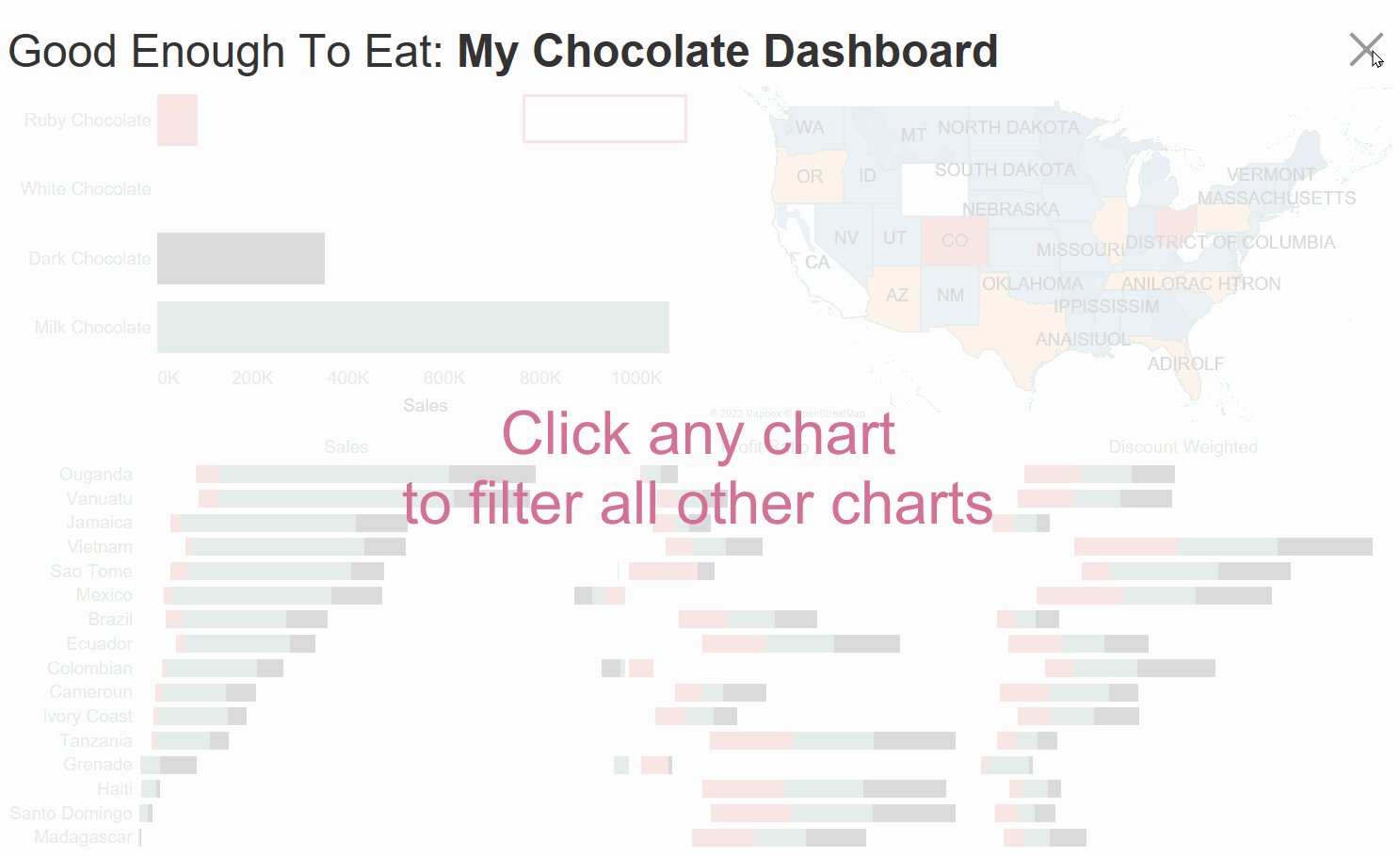
Finish this off by adding a show / hide button to your single text object or to the floating container with all your text objects. Edit the button to obviously contain helpful information and place it in a position on the dashboard where it cannot be missed.

Your users will now enjoy a clearer understanding of how they are supposed to interact with the charts and what information they should be able to gain from them.
This tip was part of the Tableau Speed Tipping session for Beginners hosted by Annabelle Rincon and myself at Tableau Conference 2022. For more tips, see full list.